Apa itu Security header?
HTTP security header adalah bagian dari header ini dan berfungsi melindungi website dari ancaman
Seperti clickjacking, cross-site scripting, brute force, dan lain sebagainya.
Karena itu, kita harus tahu lebih banyak seperti apa fungsi HTTP security header untuk melindungi websitemu
Jika situs statis kamu di deploy menggunakan netlify tambahkan kode dibawah ini di pengaturan netlify.toml
Pengaturan ini dapat meningkatkan penggunaan header berbasis keamanan di seluruh web.
[[headers]]
for = "/*"
[headers.values]
Content-Security-Policy = "default-src 'self'; img-src *; frame-ancestors 'none'"
Referrer-Policy = "same-origin"
Strict-Transport-Security = "max-age=63072000; includeSubdomains; preload"
X-Content-Type-Options = "nosniff"
X-Frame-Options = "DENY"
X-XSS-Protection = "1; mode=block"
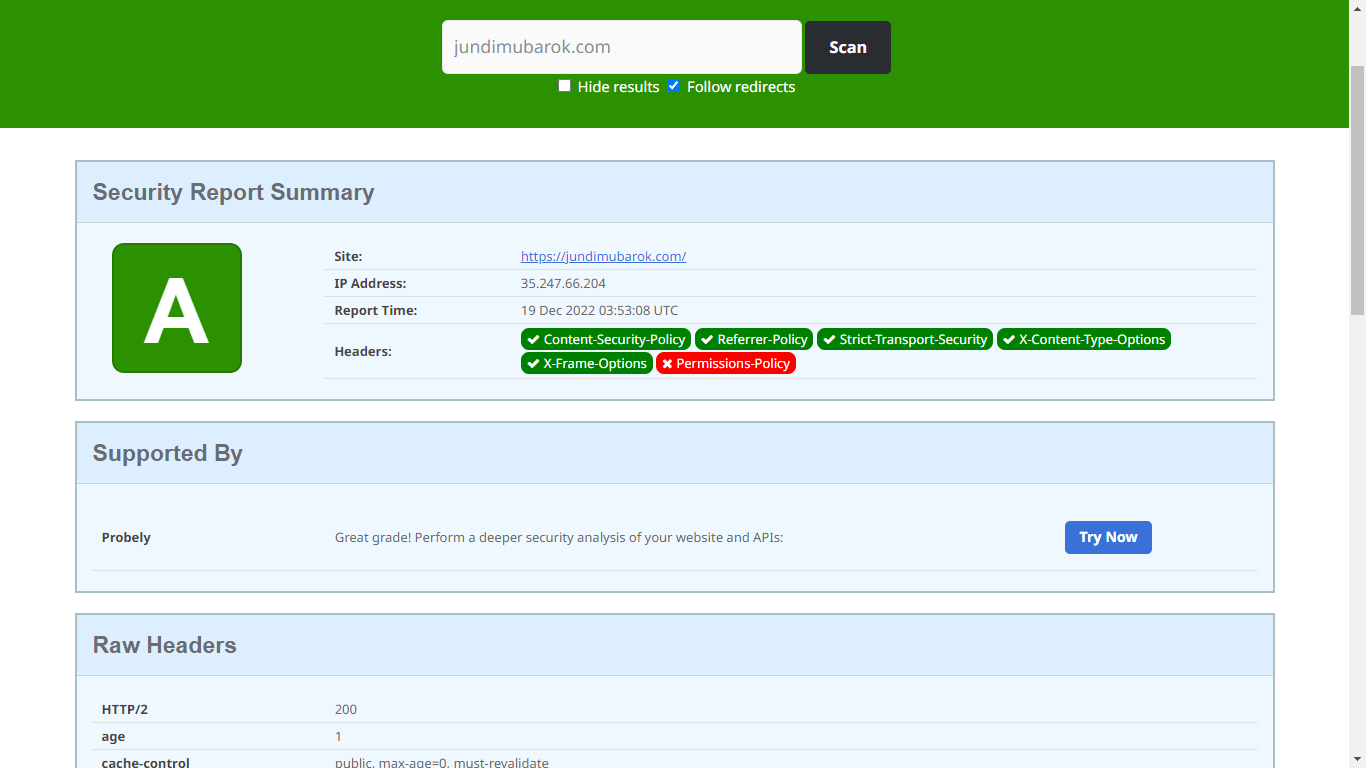
Silahkan cek website statis kamu pada situs security headers
Jika kamu sudah menerapkan kode diatas maka kamu akan mendapatkan “nilai” yang bagus yang sebelumnya mendapat raport merah.

Header respons HTTP yang dianalisis situs ini memberikan tingkat perlindungan yang sangat besar dan penting bagi situs untuk menerapkannya.
Note: Efek yang dihasilkan pada website saya adalah hilangnya kolom komentar disqus dan link donasi 😁

